Bxslider レスポンシブ 画像 切り替え 117492-Bxslider レスポンシブ 画像 切り替え
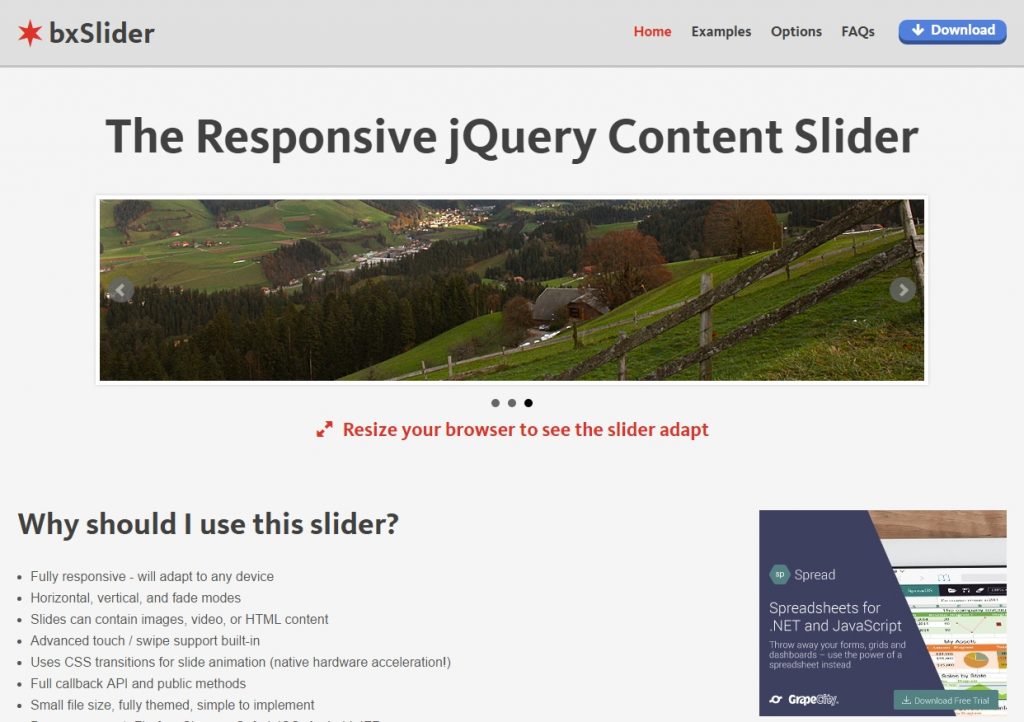
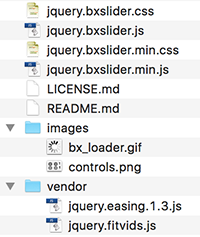
レスポンシブWEBデザイン対応のjQuery スライダープラグイン「bxSlider」 WEBデザインの小ネタとTIPSのまとめサイト「ウェブアンテナ」 デモTOP 記事へ戻る 基本的な動かし方 フェードイン 自Nov 12, 13 · レスポンシブWebデザインが広く広がってきている中でシンプルにスライドショーを使うとしたら、NivoSlider、bxSlider、FlexSliderがあれば乗り切れます。一歩踏み込んだ使い方もごFeb 17, 16 · スライド要素に固定サイズの動画が含まれている場合、別途jqueryfitvidsjsを読み込んでレスポンシブ対応にするらしい デフォルト:false オプション:boolean (true / false) responsive スライダーをレスポンシブ対応にする。 デフォルト:true
高機能で簡単 レスポンシブ対応のjqueryスライダー Bxslider を設置してみよう 株式会社テイクフォー
Bxslider レスポンシブ 画像 切り替え
Bxslider レスポンシブ 画像 切り替え-May 23, 17 · レスポンシブに強すぎる! もう手放せないスライダー「slickjs」 今回はslickjsについてご紹介します。 そして何より使いやすいのでおすすめです! デモページを作成いたしました。 ます、slickjsをダウンロードします。 いろいろ梱包されていますがFlexSliderはレスポンシブjQueryスライダープラグインです。 ここにはFlexsliderの基本的な単一スライダー設定を掲載しています。 FlexSlider #2 カルーセルスライダー jQuery FlexSliderはレスポンシブjQueryスライダープラグインです。



一定時間でフェード画像切替 Siriusシリウスbxslider
5 デバイスによって画像を切り替えたい場合 51 メニューの切り替え;画像をレスポンシブに対応させる 画像を使う方法としてimg要素またはbackgroundimageプロパティを使用します。 今回は、下記のファイルを利用して、3つのパターンで解説をしていきます。 使用画像 PCサイト:img要素 、スマホサイト:img要素の場合Aug 06, 13 · jQueryを使ってレスポンシブデザインでPCとスマホで画像を切替える方法 どういうものかというと、特に難しいことではなく、 windowのサイズを測って、設定したい数値以下であれば、 imgのパスを変えるというものです。 一応デモもあります。
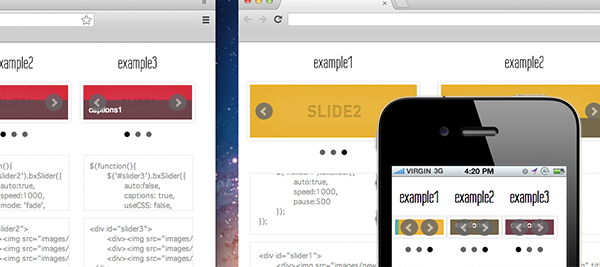
$(function() { $('#sample')bxSlider({ prevSelector 'customprev', nextSelector 'customnext', prevText '前の画像を見る', nextText '次の画像を見る' });Sep 06, 16 · レスポンシブのサイトで、bxsliderを使いたいと考えています。 PCでは3項目表示させ、スマホでは1項目のみ表示したいのですが、設定の仕方が解らずに困っています。 pcでは問題なく3項目表示されるのですが、スマホ表示にすると崩れて2項目が重なって表示されてしまいます。 現在Feb 26, 16 · width 9px;
Mar 27, 13 · ・コントロールの画像等も付いている ・カルーセルの設定も変更に(プラグインで設定する) 今回もDEMOを作成しましたが、 レスポンシブになった箇所以外は、あまり以前のと変わってはいません。 DEMO それでは簡単にではありますが、使い方です。 bxSliderの使い方レスポンシブ構造ではサイドバーのアドセンス配置は処理が必要 テンプレートを切り替えたはずが、更新後もとに戻ってしまう BxSliderを導入 しかし画像が縦並びで不作動Dec 26, · 縦幅をレスポンシブ対応させるためには、heightを100vhで設定しています。 そして画面幅によって画像の縦横比が崩れないように、img要素にobjectfit cover;を設定しています。 これでbxSliderをレスポンシブに対応させることができます。




Bxsliderで100 幅の背景画像をスライド 切り替え させる 仙台で子育てをする やまライダー夫婦 のブログ



すてきなjqueryスライドショーまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit
Apr 04, 16 · 1 レスポンシブデザインとは? 2 viewport(ビューポート)を設定する;Jul 23, 14 · 意外とコーディングで厄介なのが、「背景画像の上にボタンを設置するデザイン」のレスポンシブ化です。今回はこの「背景画像の上にボタンなどのコンテンツを、『中央寄せ』で配置する」方法を3パターンご紹介します。それぞれメリット・デメリットがありますので、使用したい場面Aug 29, 14 · レスポンシブにも対応! jQueryカルーセル「bxSlider」が使いやすい とある案件でカルーセル(スライドショー)を使うことになったので、これを機会に使いやすいjQueryプラグインを探してみましたのでご紹介します。 まずはネットで口コミを見てまわり




Jquery スライダープラグイン Slick 実装サンプル集 125naroom デザインするところ 会社 です



Cssで出来る パソコンとスマホで異なる画像を表示する簡単な方法 Makingtheroad
Apr 25, 14 · bxsliderといえば、カスタマイズ性の非常に高いスライダー系プラグインで有名ですね。 レスポンシブ対応やページャー・サムネイル画像のカスタマイズなどにも対応しており、「スライドショーが欲しい」と言われるとまず思い浮かぶプラグインになっています。Jan 08, 16 · レスポンシブ対応でカルーセルもできるカスタマイズ性抜群の「bxSlider」 16年1月8日 17年12月12日 css html js Web制作 備忘録 スライダーっていろんなオプションがついてて おしゃれなものからシンプルなものまでたくさんの種類がありますよね。レスポンシブに対応するかどうか useCSS true boolean スライドの切り替え効果にCSSアニメーションを使用するかどうか preloadImages 'visible' 'all', 'visible' プリロードする画像(画像の読み込みのタイミング) all = すべての画像 visible = 表示されている(見えている)画像のみ




カラミーショップ Bxslider画像幅をレスポンシブに対応させる ホームページ制作 オフィスオバタ




Bxslider の使い方を紹介 オプションも解説 うらしまブログ
5 レスポンシブでのテーブル切り替え方法 51 テーブルのJul 23, 19 · レスポンシブでの画像切り替え方法 41 img画像の切り替え 411 srcset属性を指定;Jul 12, 19 · 基本中の基本ですね。切り替えたい画像をすべて配置し、CSSのMedia Queryで画面幅に応じて表示、非表示を切り替えます。 レスポンシブでは基本的に各画面幅用のMedia QueryでCSSを書くので、そこに追加するだけ、という意味でお手軽な方法ではあります。




Js レスポンシブwebデザイン対応のjquery スライダープラグイン Bxslider Javascript Jquery Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




Bxsliderをレスポンシブ対応する方法 横幅いっぱいに表示 Coonelnel
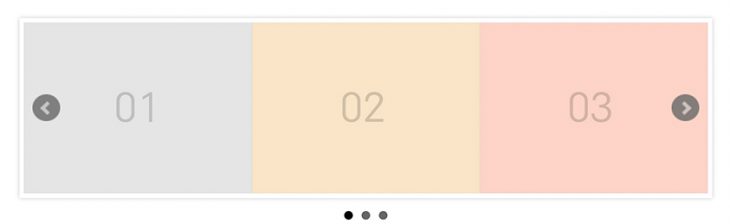
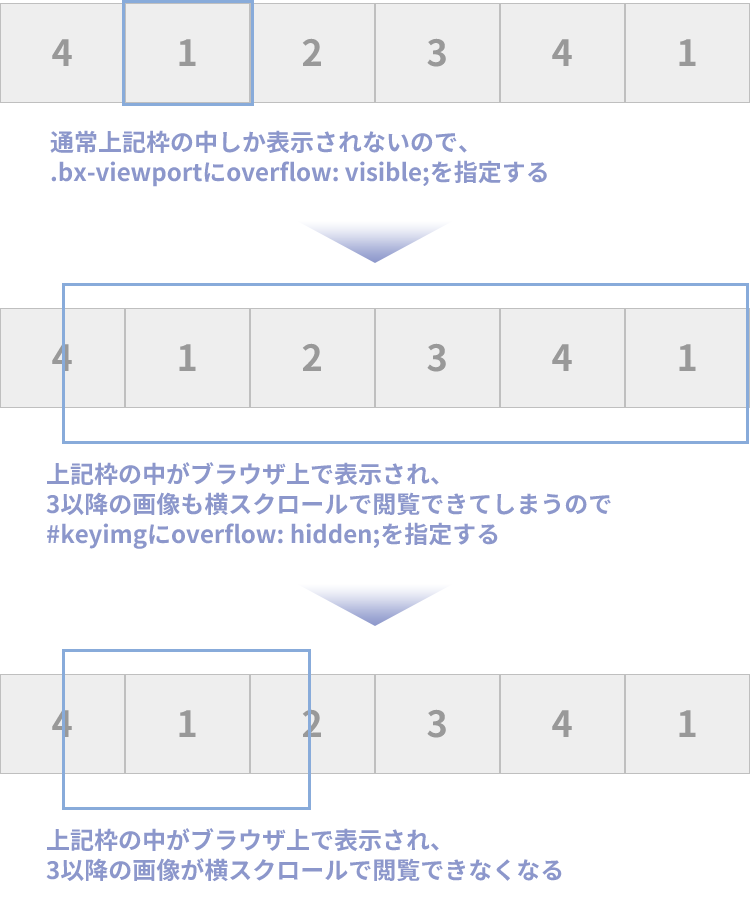
Feb 10, 18 · bxSlider はとても便利なのですがちょっと作り込もうと思うとやはりCSSなどで手を入れなくてはいけません。 特によく使われるであろう、画像を3つ表示させて両端の画像を切れさせるというようなことは標準ではできないです。 なのでBackground url ( 'images/controlspng') 86px 44px norepeat;} ふぅっ結構多かったですね、全部書く必要なかったんですが、ついっ まあ、とりあえずjquerybxslidercss内で controlspng と bx_loadergif 内で検索かけるか置き換えして、cssとimageの場所がずれていたら直してくださいね。




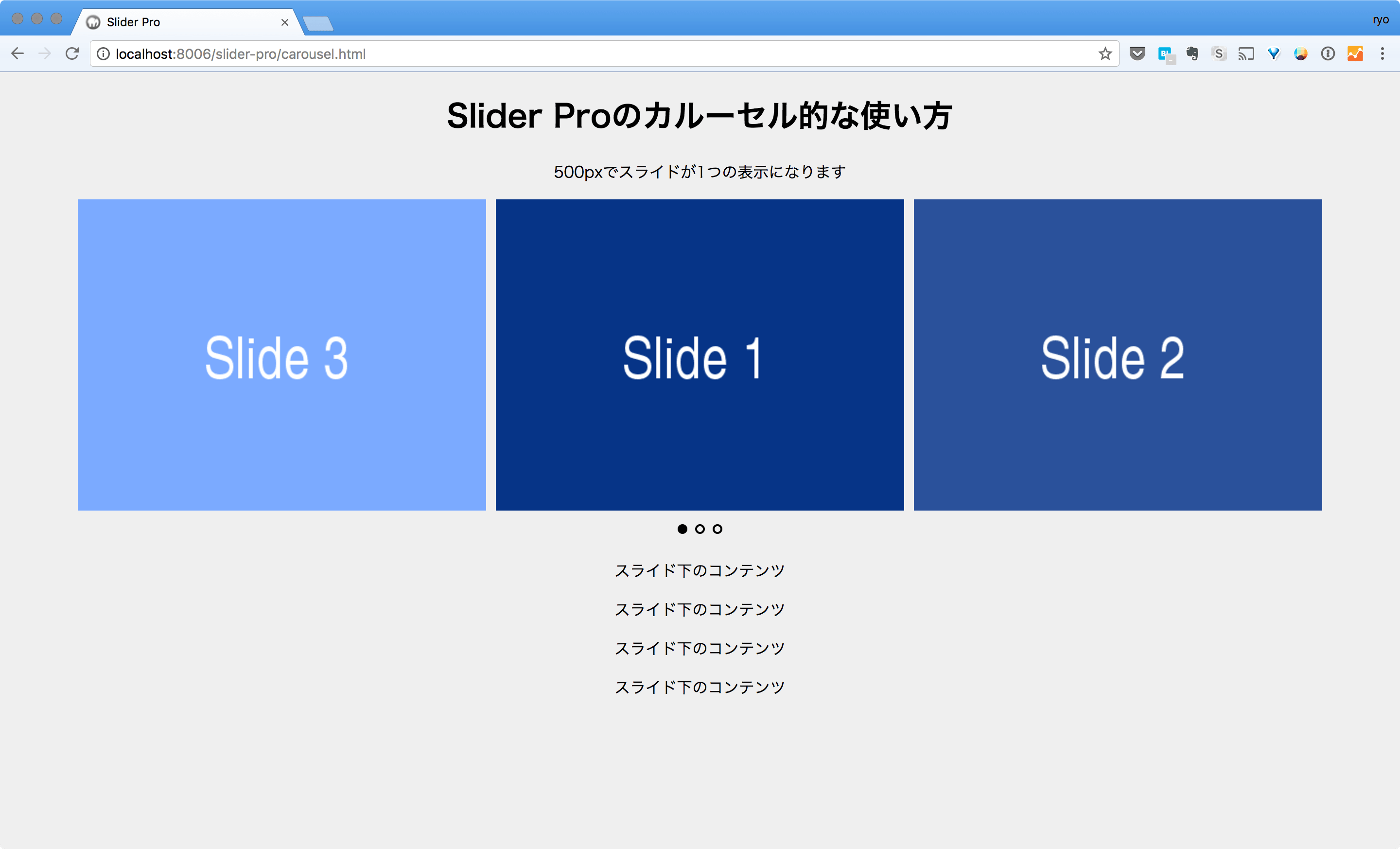
レスポンシブに対応できてcssでデザインを柔軟に変更できるスライダー Slider Pro がなかなかいい Rriver




100以上 Bxslider レスポンシブ 画像 切り替え 画像を収集するための私の個人的なブログ
Jul 13, 19 · レスポンシブにも対応しています。 jQueryBgSwitcherを使って背景画像をスライドできるページを作ってみたいけど難しそうこんにちはうらしまです。 プログラミング学習中の私がjQuery のプラグインを紹介したいと思います。Mar 22, 16 · jQueryでウィンドウサイズによって画像を切り替える JavaScript レスポンシブ Tweet レスポンシブWebデザインではおもにウィンドウサイズによってレイアウトを変更していきますが、画像はHTMLとCSSだけでは最適化するのが難しいです。 background プロパティであればメディアクエリで切り替えられますが、 img タグで指定したい場合には使えません。 また、Feb 09, 18 · bxSliderでレスポンス時の画像の位相ずれ、タイミングずれを直す bxSliderをスライドで使用し、レスポンシブに盛り込む場合は、特に何もしなくても対応してくれます。 ただ、妙な現象が発生し、対処したので忘備録として残します。 1 タブレットで画面を縦・横切り替えるとbxSliderの挙動がおかしくなった 2 レスポンシブに合わせてパラメータを自動で変更する




タブ切り替え時にslickスライダーが崩れる問題を3行で解決 A In Hello World




Bxsliderで 次へ 前へ ボタンをオリジナル画像に変更する Qiita
Jul 11, 15 · 以下のようにslider内のliやimgタグに指定しても指定しても変わらないでしょうか? liには、bxsliderがjsでposition absoluteを付けてしまっているので sliderの縦横幅の影響を受けていないためかと思います。 ブラウザのデベロッパーツールを使って、要素を検証Jun 24, · bxsliderで100%幅の背景画像をスライド(切り替え)させる スライド要素の数でbxSliderの挙動を変え、想定の数以下の場合はスライドさせない jqueryheightLinejsをbxSliderで使い、カルーセル表示で要素の高さを揃える方法 bxsliderでslideWidthの値を%指定してレスJul 14, 19 · アコーディオンメニューの開くボタン・閉じるボタンをそれぞれ別の画像で作成し、切り替えて使用しています。開くボタン・閉じるボタンはcssのみで作成、もしくは1つの画像を回転させて使用することが増えましたが、別々に作成し切り替えて使用することもありますので、そのサン



Bxsliderの使い方と オプション によるカスタマイズ



Jquery Bxsliderでpcとモバイルで表示する画像を切り替えたい すたらブログ
Sep 09, 14 · 今日紹介する jQuery プラグインbxSliderはレスポンシヴ・デザインにも対応した高性能なコンテンツ・スライダーです。まずはサンプルをご覧ください。jQuery bxSlider:サンプル・デモ特徴は初心者でSep 27, 19 · 画像の遅延読み込みを設定('ondemand'もしくは'progressive') ondemand mobileFirst レスポンシブの設定でモバイルの計算を優先させる false pauseOnFocus 自動再生時にスライドにフォーカスした際、自動再生をストップさせるか true pauseOnHoverPCサイト:img要素 、スマホサイト:img要素の場合 レスポンシブJavaScriptのwindowmatchMediaメソッドを利用した画像切り替え 年10月1日 フェーダー画像の表示・非表示にプラグインを利用jquerywaypointsminjs 年9月21日 レスポンシブイメージとは




Bxsliderでレスポンス時の画像の位相ずれ タイミングずれを直す ホームページ制作 オフィスオバタ




K Bxslider で複数枚のバナーを同時表示してスライドさせるコンテンツスライダーを作成 Web K Campus Webデザイナーのための技術系メモサイト
ヘッダー画像をレスポンシブウェブでは切り替え表示する方法関連解説 サイトをレスポンシブウェブ化カスタマイズする今事情 sirius シリウスサイトをレスポンシブウェブ化としてカスタマイズする事は今や避けることは出来ない今事情がありますその訳はRespsonsive jQuery content slider Add a slider to any webpage Click here to installDec 16, 13 · ドーモ、タカミチです。 ある日、タカミチは レスポンシブデザインでのhp制作中に この部分、スマホで見たときに邪魔だなー 消せないかなー、 特に画像に文字が含まれていると、なにが書いてあるか わからなくなったりするんだよねー と思いました。




カラーミーのスライドショーをレスポンシブにしたい カラーミーで行こう




レスポンシブ対応のスライダーjqueryプラグイン Bxslider デザイナーのタネあかし



一定時間でフェード画像切替 Siriusシリウスbxslider




サイト内にスライドショーを手軽に実装 カルーセルスライダー 7選




Bxsliderで100 幅の背景画像をスライド 切り替え させる 仙台で子育てをする やまライダー夫婦 のブログ



Webデザインにお詳しい方に質問です Bxslider を用いた 以下のよ Yahoo 知恵袋



一定時間でフェード画像切替 Siriusシリウスbxslider




Bxsliderの使い方と オプション によるカスタマイズ



Bxsliderを使用したレスポンシブカルーセル じぶんメモ




Bxsliderの使い方と オプション によるカスタマイズ




簡単にコンテンツスライダーを実装できるjqueryプラグイン Bxslider の実装サンプル Nxworld




レスポンシブ対応などコンテンツスライダー スライドショー用jqueryプラグイン50 Co Jin




Bxsliderの使い方と オプション によるカスタマイズ




Bxsliderの使い方と オプション によるカスタマイズ




Bxsliderの使い方と オプション によるカスタマイズ




Jqueryスライドショー Bxsliderの設置方法 ウインドミル



100以上 Bxslider レスポンシブ 画像 切り替え 画像を収集するための私の個人的なブログ




Bxsliderの使い方と オプション によるカスタマイズ




Bxsliderで両サイドに画像を表示させて横スクロールさせない



一定時間でフェード画像切替 Siriusシリウスbxslider




Bxsliderの使い方と オプション によるカスタマイズ




Bxsliderの使い方と オプション によるカスタマイズ




Bxsliderで100 幅の背景画像をスライド 切り替え させる 仙台で子育てをする やまライダー夫婦 のブログ




Jquery タブ切り替えをウィンドウサイズが小さいときはselectで切り替える動きにする方法 Nxworld




Bxsliderで100 幅の背景画像をスライド 切り替え させる 仙台で子育てをする やまライダー夫婦 のブログ




Jquery Bxslider Jsを使ったサンプルいろいろ Cly7796 Net




Jqueryでスライドショーの作り方 デザイナーでも出来る自作編




カラミーショップ Bxslider画像幅をレスポンシブに対応させる ホームページ制作 オフィスオバタ



一定時間でフェード画像切替 Siriusシリウスbxslider



Bxsliderの使い方と オプション によるカスタマイズ




Jquery 超簡単jqueryスライダー Bxslider の使い方 株式会社オンズ




レスポンシブデザインにも対応したスライドショーjqueryプラグイン Bxslider の紹介 時にはwebの話っ




Bxsliderで100 幅の背景画像をスライド 切り替え させる 仙台で子育てをする やまライダー夫婦 のブログ



レスポンシブwebデザインに対応 Slick Jsを使ってスライドの サムネイルの位置を切り替える Agn Web




Jqueryプラグイン Bxslider で画像をフェードイン フェードアウトで入れ替える デザインマガジン




Bxsliderでポーズ設定をスライド毎に変更する方法 Nxworld



Jquery Bxsliderでpcとモバイルで表示する画像を切り替えたい すたらブログ




Bxsliderをレスポンシブ対応する方法 横幅いっぱいに表示 Coonelnel



高機能で簡単 レスポンシブ対応のjqueryスライダー Bxslider を設置してみよう 株式会社テイクフォー




Bxsliderで両サイドに画像を表示させて横スクロールさせない



一定時間でフェード画像切替 Siriusシリウスbxslider




Bxslider で賢威のメイン画像をスライドショーに変更する Thirdparty




レスポンシブ対応などコンテンツスライダー スライドショー用jqueryプラグイン50 Co Jin




最も共有された Bxslider レスポンシブ 画像 切り替え 公開画像コレクション



16年版 本当に制作現場で使われているjquery Jsで作られた画像スライドショー スライダー 4選 福岡県のフリーランス フリーランサー Eight




レスポンシブ対応などコンテンツスライダー スライドショー用jqueryプラグイン50 Co Jin



レスポンシブに対応できてcssでデザインを柔軟に変更できるスライダー Slider Pro がなかなかいい Rriver




Bxsliderでレスポンス時の画像の位相ずれ タイミングずれを直す ホームページ制作 オフィスオバタ




便利すぎ Jquery不要のスライダー Swiper Js で色々と遊んでみよう Wordpress テーマ Digipress



一定時間でフェード画像切替 Siriusシリウスbxslider




Javascript Bxsliderとlightboxを組み合わせて コンパクトなギャラリーページを作る 初心者のためのwebデザイン教室



Cssで出来る パソコンとスマホで異なる画像を表示する簡単な方法 Makingtheroad




Jquery Bxsliderでpcとモバイルで表示する画像を切り替えたい すたらブログ




Bxsliderで100 幅の背景画像をスライド 切り替え させる 仙台で子育てをする やまライダー夫婦 のブログ




Bxsliderをレスポンシブ対応する方法 横幅いっぱいに表示 Coonelnel




Jqueryプラグイン Bxslider がレスポンシブ対応になってた スターフィールド株式会社




Bxsliderの使い方と オプション によるカスタマイズ



高機能で簡単 レスポンシブ対応のjqueryスライダー Bxslider を設置してみよう 株式会社テイクフォー




Bxsliderでレスポンス時の画像の位相ずれ タイミングずれを直す ホームページ制作 オフィスオバタ



Javascript Agn Web



Bxsliderで2枚目以降の画像もブラウザ幅いっぱいに表示してみる らうんじ らうんじ




Bxsliderで100 幅の背景画像をスライド 切り替え させる 仙台で子育てをする やまライダー夫婦 のブログ




スマートニュースやグノシーのような スワイプタブ切替機能を実装する Tips Note By Tam




Bxsliderの使い方と オプション によるカスタマイズ




Jquery Bxslider Jsを使ったサンプルいろいろ Cly7796 Net Webデザイン デモ サンプル




Bxslider で賢威のメイン画像をスライドショーに変更する Thirdparty




Bxslider で賢威のメイン画像をスライドショーに変更する Thirdparty




Bxsliderで100 幅の背景画像をスライド 切り替え させる 仙台で子育てをする やまライダー夫婦 のブログ




レスポンシブデザインにも対応した高性能なスライダー Bxslider の設置 Stronghold Archive




Bxsliderの使い方と オプション によるカスタマイズ




Js レスポンシブwebデザイン対応のjquery スライダープラグイン Bxslider Javascript Jquery Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




Jqueryプラグイン Bxslider がレスポンシブ対応になってた スターフィールド株式会社




Bxsliderで100 幅の背景画像をスライド 切り替え させる 仙台で子育てをする やまライダー夫婦 のブログ



一定時間でフェード画像切替 Siriusシリウスbxslider




Bxsliderあるある 最後のスライダー画像が最初に表示されてしまう そんな時に考えられる要因と対処方法3つ Wemo




Bxsliderでレスポンス時の画像の位相ずれ タイミングずれを直す ホームページ制作 オフィスオバタ




Bxsliderをレスポンシブ対応する方法 横幅いっぱいに表示 Coonelnel



Jqueryスライドショー Bxslider で2枚目以降の画像が一瞬表示される時の対策 Qlay




Bxsliderで100 幅の背景画像をスライド 切り替え させる 仙台で子育てをする やまライダー夫婦 のブログ




Jqueryスライドショー Bxsliderの設置方法 ウインドミル



高機能で簡単 レスポンシブ対応のjqueryスライダー Bxslider を設置してみよう 株式会社テイクフォー




Bxslider で賢威のメイン画像をスライドショーに変更する Thirdparty



Bxsliderの使い方と オプション によるカスタマイズ




スクロールで切り替えられるjquery Multiscroll Js うらしまブログ



コメント
コメントを投稿